


ArrayList is a piece of collection framework in Java. Basically, an Array is fundamental usefulness gave by Java.Int myArray = new int What is an ArrayList in Java?Īn ArrayList is a dynamic length collection framework in Java that also stores the elements of the same type but here we do not need to mention the size at the time of its creation as the case in arrays.ĪrrayList myArrayList = new ArrayList () Differences Between Array and ArrayList in Java We have to specify the size of the array during the array creation.ĭata_type arrayname = new data_type What is an Array in Java?Īn Array is a fixed-length data structure in Java that stores the elements of similar data types in contiguous memory locations. Both are being used for storing variables of the same data type and performing operations on them but they have some differences in terms of implementation and performance. We will continue with arrays and study more methods to add, remove, extract elements and sort arrays in the next chapter Array methods.Both Array and ArrayList are the data structures in Java that serve the same purpose. Instead you can use for.of loop to compare arrays item-by-item.

They handle them as any objects, and it’s not what we usually want.

shift() removes the element from the beginning and returns it.pop() removes the element from the end and returns it.We can use an array as a deque with the following operations: For negative values of i, it steps back from the end of the array. also we can use at(i) method that allows negative indexes.we can get element by its index, like arr.If we shorten length manually, the array is truncated.
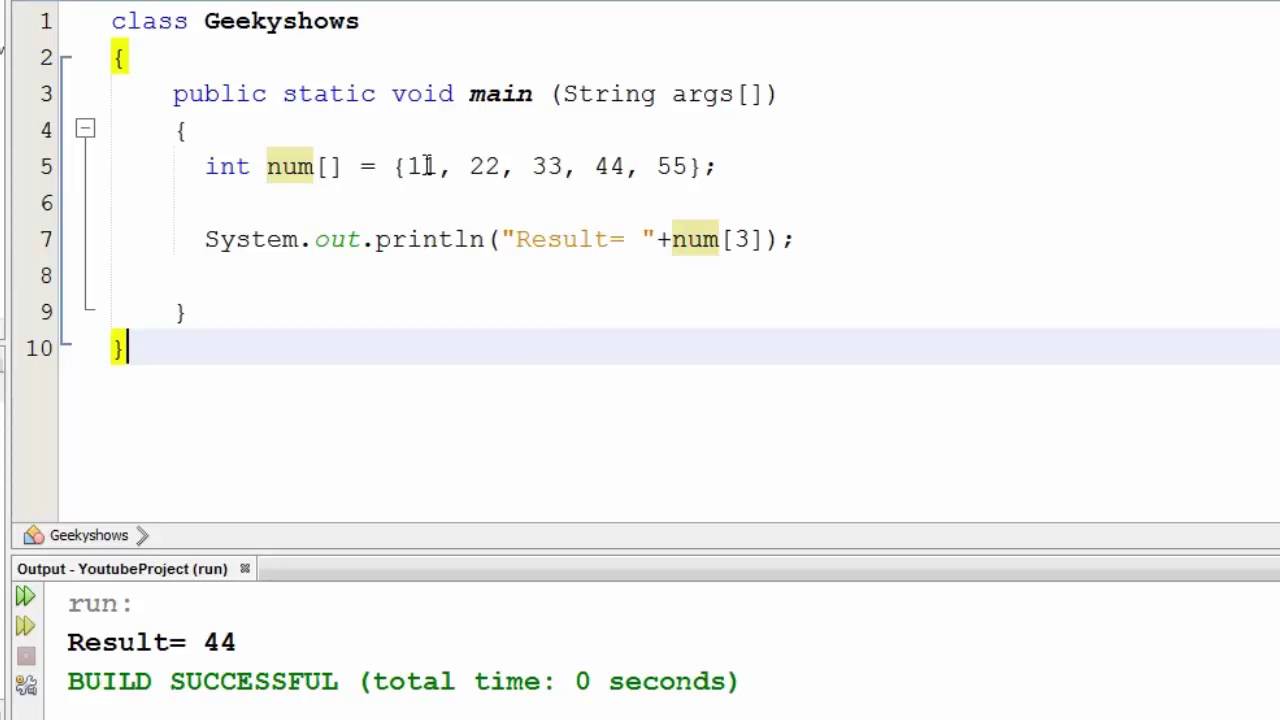
#Java array example plus
The length property is the array length or, to be precise, its last numeric index plus one.The call to new Array(number) creates an array with the given length, but without elements. To be precise, it is actually not the count of values in the array, but the greatest numeric index plus one.įor instance, a single element with a large index gives a big length: The length property automatically updates when we modify the array. Generally, we shouldn’t use for.in for arrays. But still we should be aware of the difference. The speedup may only matter in bottlenecks. The for.in loop is optimized for generic objects, not arrays, and thus is 10-100 times slower. So if we need to work with array-like objects, then these “extra” properties can become a problem. That is, they have length and indexes properties, but they may also have other non-numeric properties and methods, which we usually don’t need. There are so-called “array-like” objects in the browser and in other environments, that look like arrays. The loop for.in iterates over all properties, not only the numeric ones. Methods push/pop run fast, while shift/unshift are slow.Īlert( arr ) // Apple, Orange, Pearīut that’s actually a bad idea. And if you need arbitrary keys, chances are high that you actually require a regular object. Arrays are carefully tuned inside JavaScript engines to work with contiguous ordered data, please use them this way. Please think of arrays as special structures to work with the ordered data. Fill the array in the reverse order, like arr, arr and so on.Make holes, like: add arr and then arr (and nothing between them).Add a non-numeric property like arr.test = 5.Array-specific optimizations are not suited for such cases and will be turned off, their benefits disappear. We can add any properties to them.īut the engine will see that we’re working with the array as with a regular object. That’s possible, because arrays are objects at their base. Fruits = 5 // assign a property with the index far greater than its lengthįruits.age = 25 // create a property with an arbitrary name


 0 kommentar(er)
0 kommentar(er)
